Question: Why Use Bootstrap?
- Responsive features: Website built using bootstrop will automatically adjust themselves on all devices like all type phone, ipad, and all type of desktop/laptop.
- Bootstrap is compatibile with all browser (mobile and desktop).
- Easy to start.
- Fast development
Question: How to start Bootstrap without downloading?
Just including following files in web page, and start working on bootstrp.
<link href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"></link> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> <script src="//maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
Question: What doctype use by bootstrap?
Just including following files in web page, and start working on bootstrap.
HTML5 doctype
Question: What are meta tag require to set for proper rending in mobile?
<meta name="viewport" content="width=device-width, initial-scale=1">
Question: Which main class need to declare for fixed layout and fluid layout?
.container For fixed layout.
.container-fluid For fluid layout.
Question: How many column are allowed in Bootstrap Grid System?
12
Question: How many Grid Classes are available in Bootstrap Grid System?
4
- xs: phones
- sm : tablets
- md : desktops
- lg : large desktops
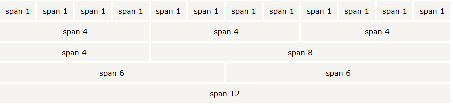
Question: Basic Structure of a Bootstrap Grid?
<div class="row"> <div class="col-*-*"> </div> </div> <div class="row"> <div class="col-*-*"> </div> <div class="col-*-*"> </div> <div class="col-*-*"> </div> </div>
Question: What are Structure of Bootstrap Grid?
Question: What are the classes used for Success and warning?
.bg-primary: Important message.
.bg-success: successful message.
.bg-info: Informatoinal message.
.bg-warning: Warning message.
.bg-danger: Represent message.
Question: How to make an image Rounded Corners?
Just add below class in img tag.
.img-rounded
Question: How to make an image Responsive?
Just add below class in img tag.
.img-responsive
Question: How to make an youtube video as Responsive?
Just add below class in iframe tag.
.embed-responsive-item
Question: How to make an div with rounded border?
Just add below class in tag.
.well
Question: How to make display successful or failure message with cross link?
<div class="container"> <h2> Alerts</h2> The .fade and .in classes adds a fading effect when closing the alert message.<br /> <div class="alert alert-success fade in"> <a aria-label="close" class="close" data-dismiss="alert" href="https://www.blogger.com/blogger.g?blogID=5911253879674558037#">×</a> <strong>Success!</strong> Successful Message. </div> <div class="alert alert-info fade in"> <a aria-label="close" class="close" data-dismiss="alert" href="https://www.blogger.com/blogger.g?blogID=5911253879674558037#">×</a> <strong>Info!</strong> Informational Message. </div> <div class="alert alert-warning fade in"> <a aria-label="close" class="close" data-dismiss="alert" href="https://www.blogger.com/blogger.g?blogID=5911253879674558037#">×</a> <strong>Warning!</strong> Warning Message. </div> <div class="alert alert-danger fade in"> <a aria-label="close" class="close" data-dismiss="alert" href="https://www.blogger.com/blogger.g?blogID=5911253879674558037#">×</a> <strong>Danger!</strong> Something danger. </div> </div>